props.match.params not consistent with URL in ShouldComponentUpdate() after <Link> click · Issue #5951 · remix-run/react-router · GitHub

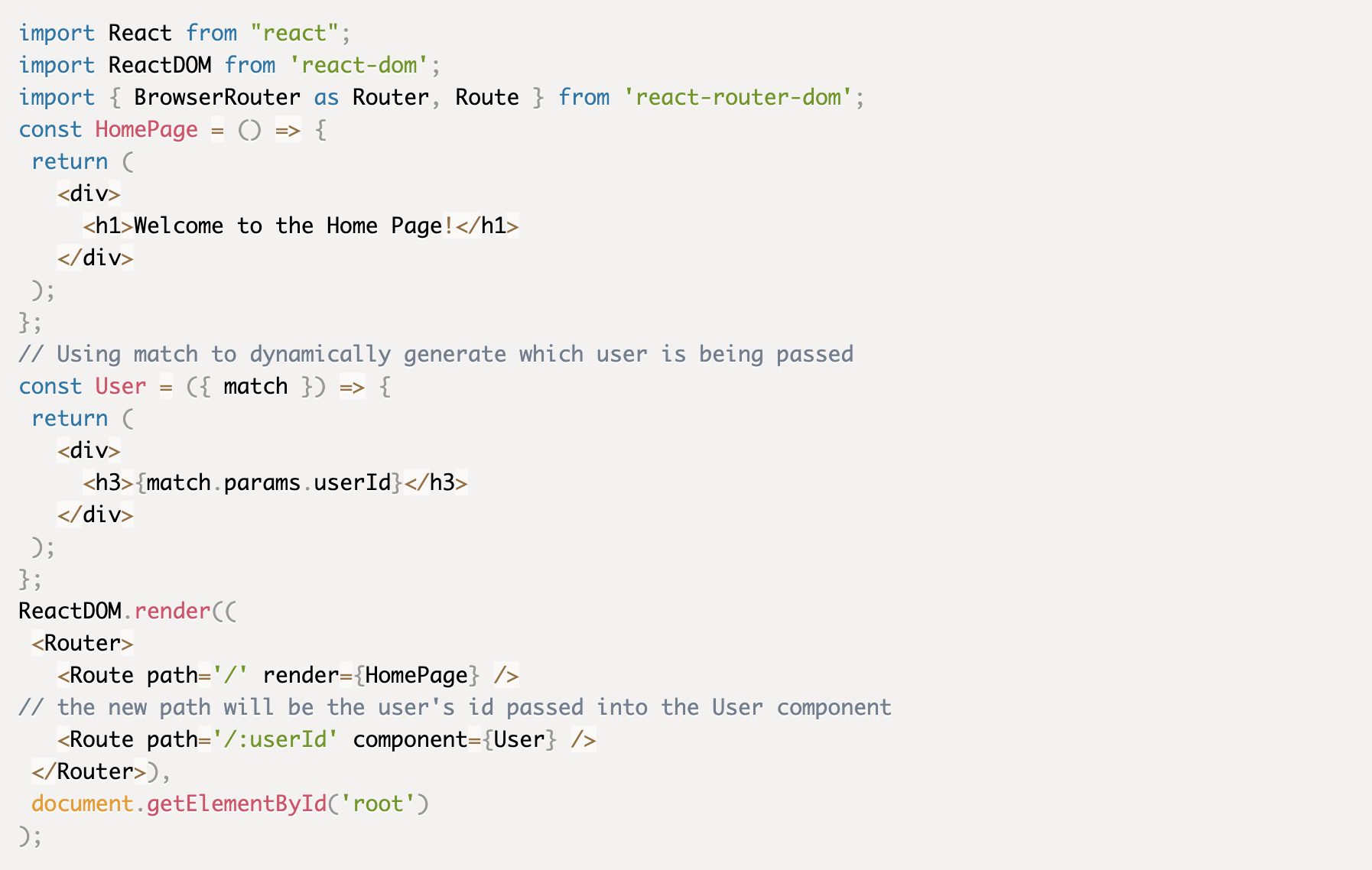
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

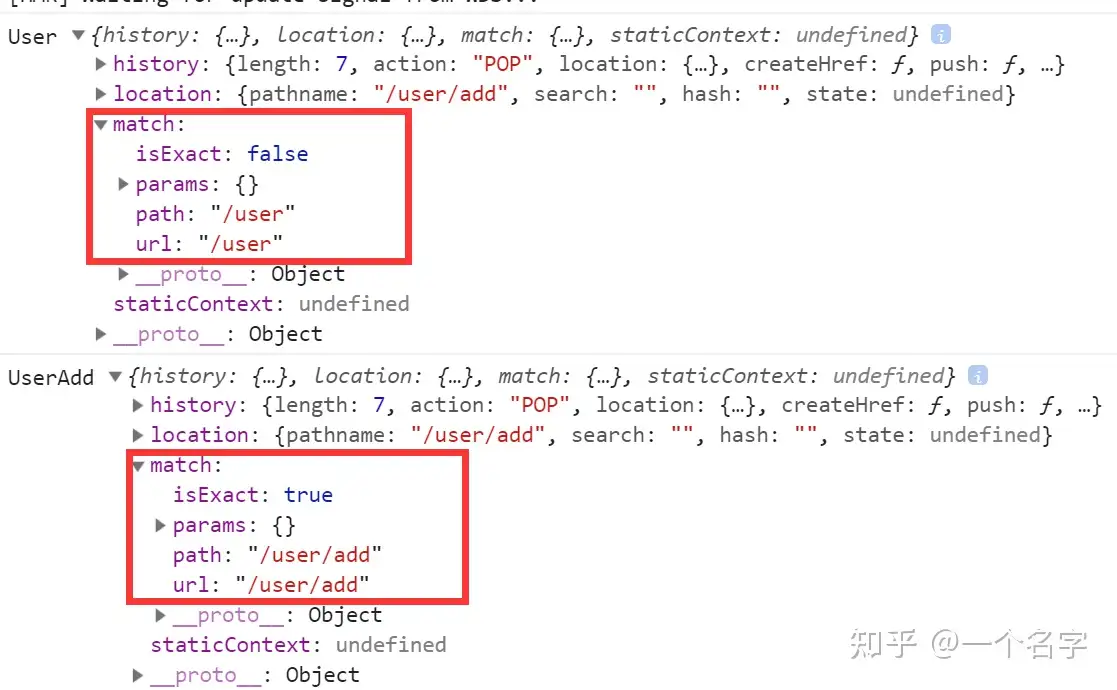
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

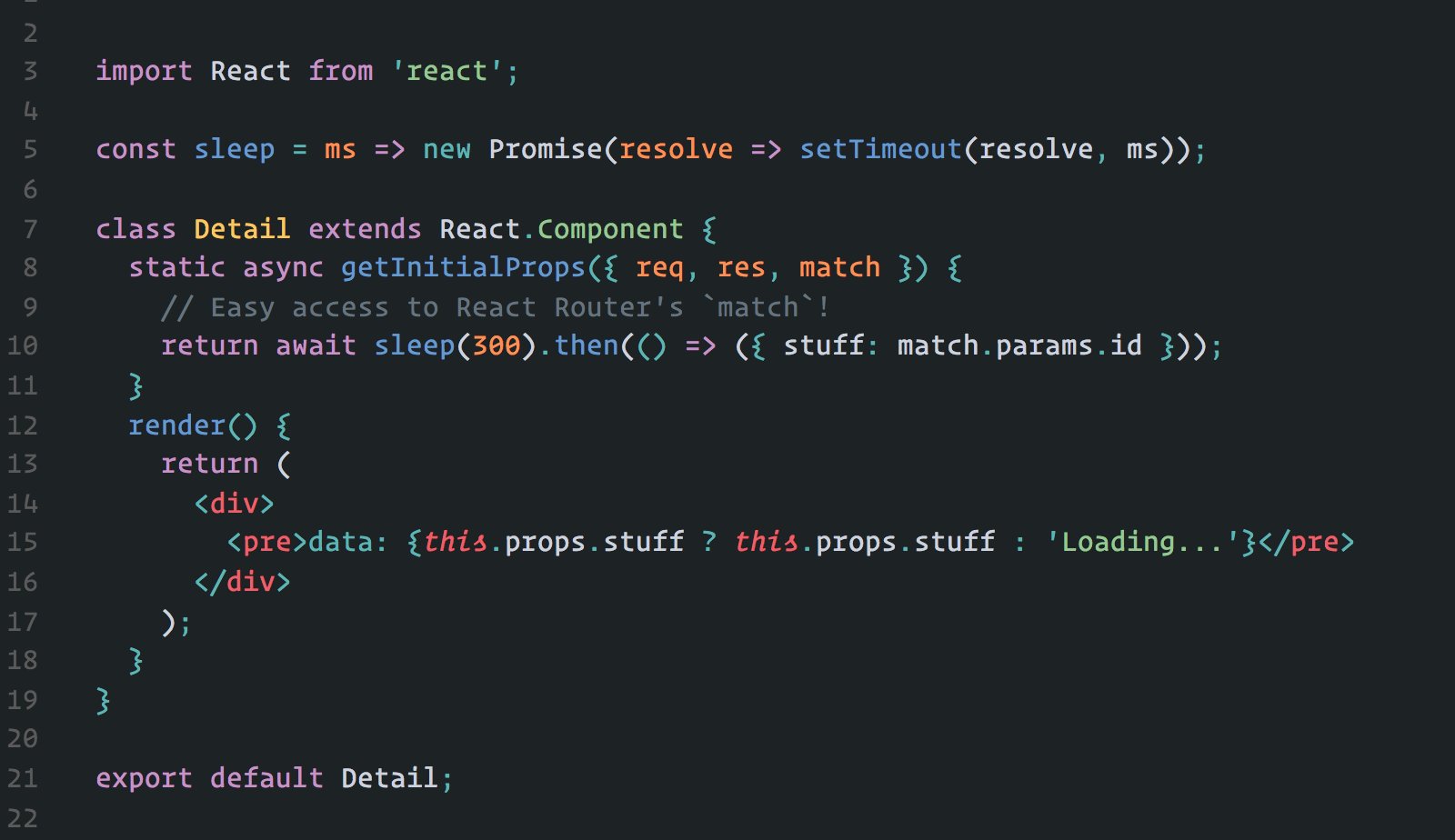
Jared Palmer on Twitter: "Next.js-like data fetching, but with React Router 4. Notice how you have access to RR4's `match` https://t.co/DObexdAlgu" / Twitter

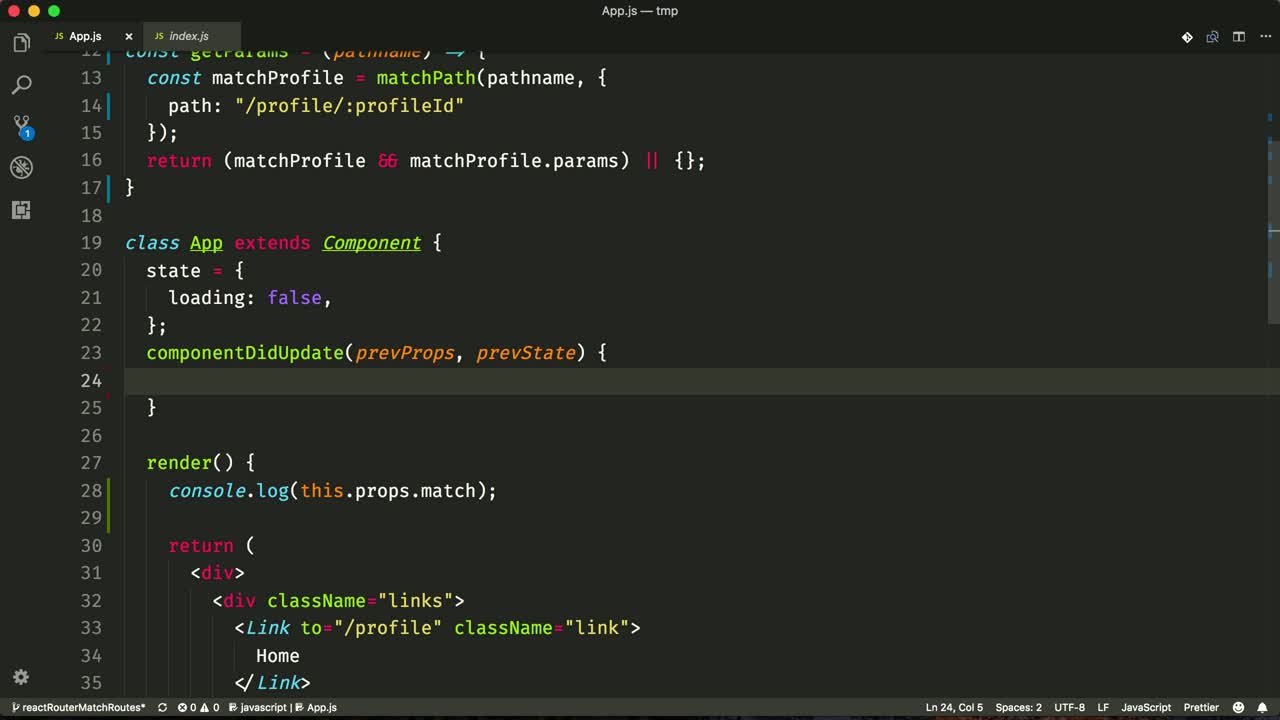
51. Get Route Params in React Component. Navigate Page Programmatically with history Push - ReactJS - YouTube

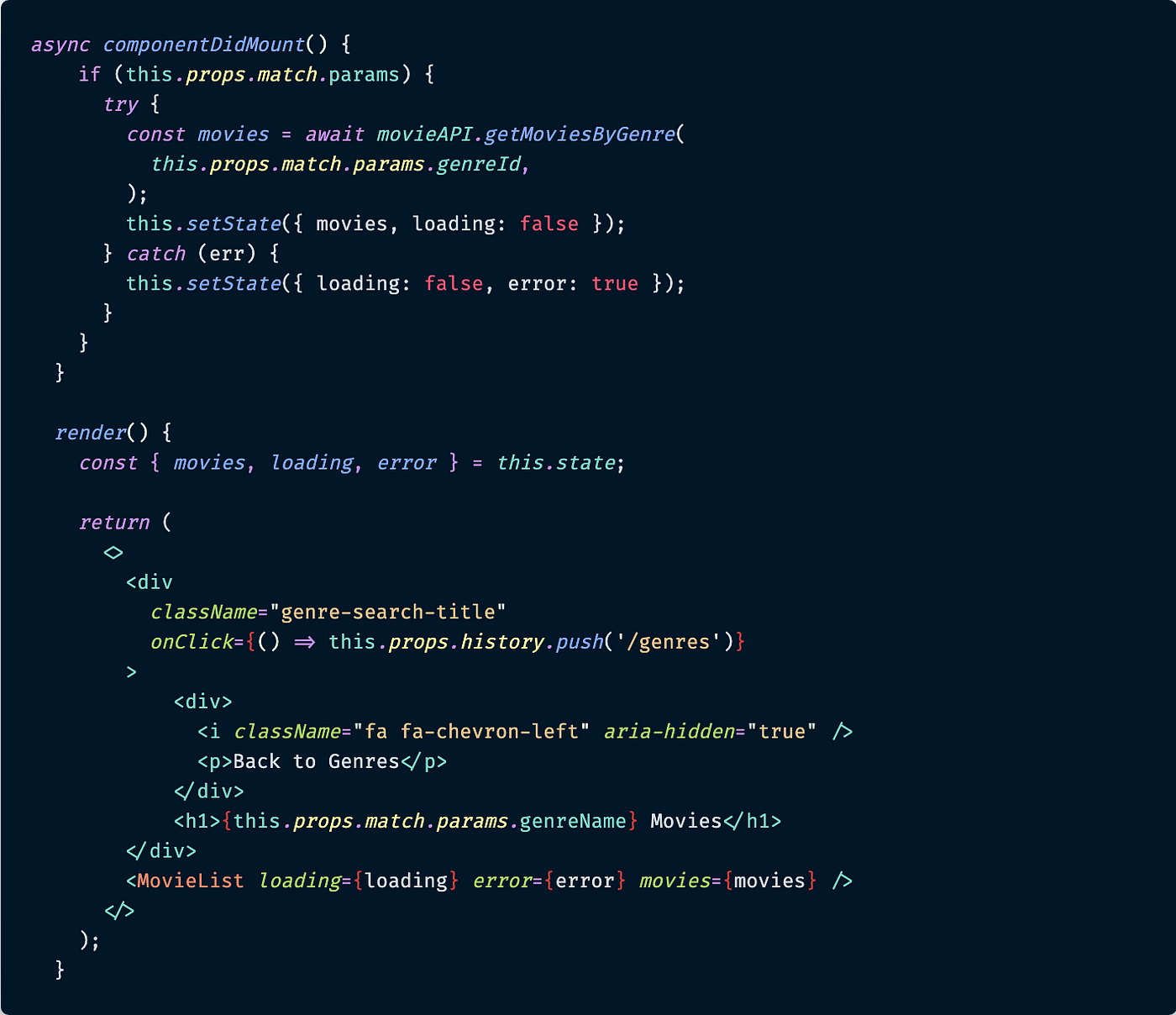
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/7HqUri6J58zzX0A2Ibee8gG44OdjhDQkhXNo)