GitHub - amacneil/react-router-webpack-history-example: Example app using react-router and webpack-dev-server with html5 history API
![How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/react-setup-hz.jpg)
How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji
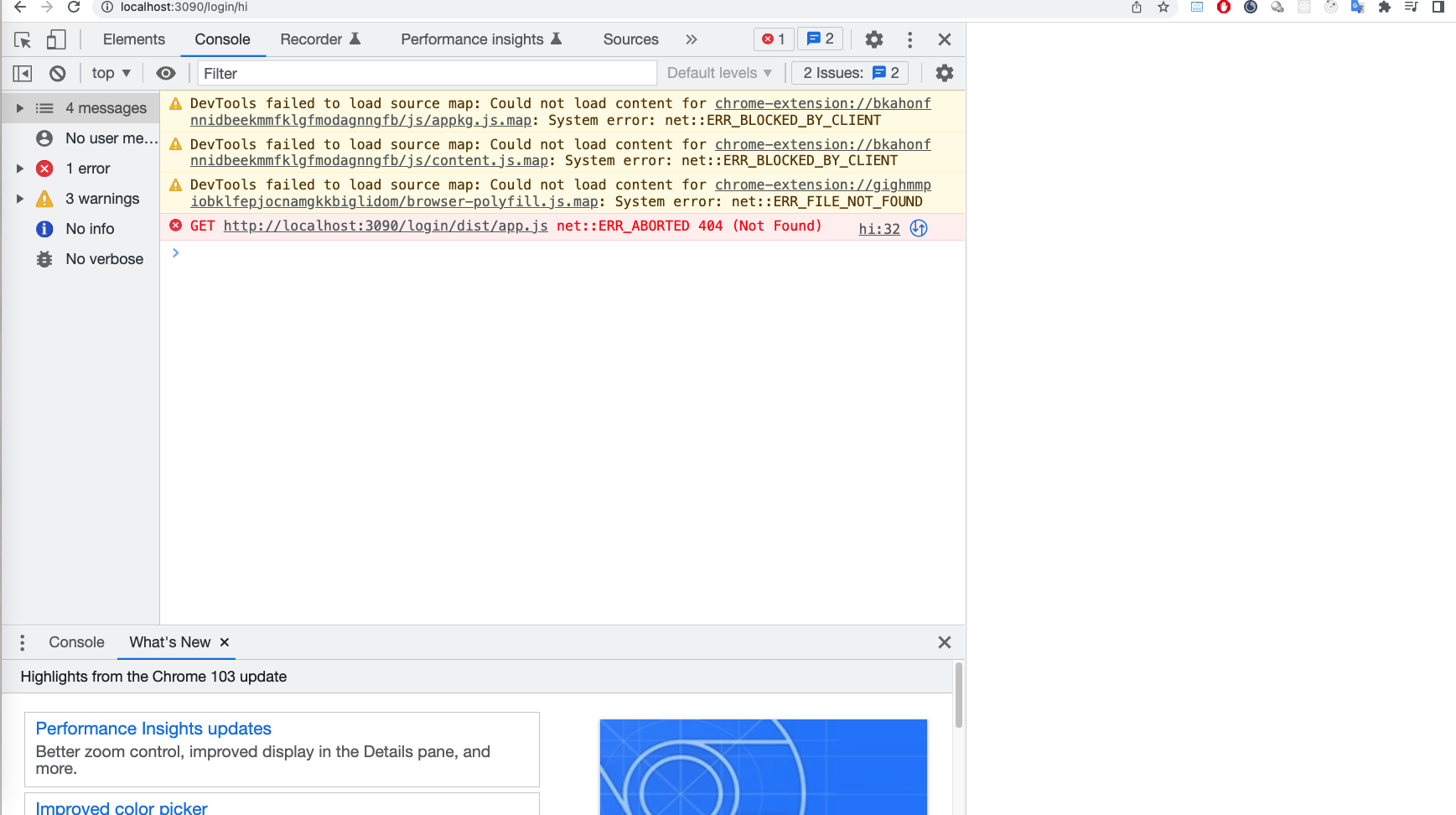
React Router v4 reloads pages with webpack dev server · Issue #1997 · facebook/create-react-app · GitHub

Headache free, Isomorphic, Boilerplate App Tutorial: React.js, node.js, SSR and ES6 | by phoebe greig | codeburst